Have Questions? Let’s Talk!
In today’s digital landscape, first impressions are everything—especially when it comes to your website. Studies show that it takes just 50 milliseconds for visitors to form an opinion about your site, and one of the most significant factors in that snap judgment is color. The right color scheme isn’t just about aesthetics; it’s about psychology. Colors evoke emotions, shape perceptions, and can even guide user behavior.
Understanding the psychology of color and how it impacts design choices is essential for creating a website that not only looks appealing but also resonates with your target audience. Whether you want to convey trust, excitement, relaxation, or luxury, your color scheme is one of the most powerful tools at your disposal. In this article, we’ll explore the key principles of color psychology, provide tips for choosing colors that align with your brand, and offer guidance on building a cohesive palette that enhances user experience and drives engagement.
Let’s dive in and discover how to make your website visually compelling and strategically effective through the power of color.
The Psychology of Color: Why It Matters
Color isn’t just a visual element; it’s a powerful psychological tool that influences our emotions, decisions, and even purchasing behavior. Each color triggers specific associations and feelings, which can impact how users perceive your brand and interact with your website. In this section, we’ll break down the psychological impact of common colors and explore how they can align with different brand goals.
Examples of Color Impact
RED
Known for its intensity, red can create a sense of urgency, making it a popular choice for calls to action. It’s often associated with energy, passion, and excitement, making it ideal for brands looking to inspire quick action or evoke strong emotions.
BLUE
Blue exudes calmness, trust, and professionalism. This color is frequently used by finance, healthcare, and tech brands because it instills a sense of reliability and security, making users feel safe and at ease.
YELLOW
Often linked with positivity and optimism, yellow is an attention-grabber. It can evoke warmth and cheerfulness, which makes it effective for brands that aim to be friendly and approachable. However, it should be used sparingly, as too much yellow can cause visual fatigue.
GREEN
Tied to health, nature, and tranquility, green is a versatile choice for brands focusing on wellness, sustainability, or environmental initiatives. It can create a sense of balance and growth, making users feel connected and grounded.
PURPLE
Historically associated with royalty and luxury, purple often represents sophistication, creativity, and exclusivity. It’s frequently used by brands in beauty, wellness, and luxury industries aiming to project elegance and a sense of high quality.
Relevance to Website Design
These color associations aren’t just abstract ideas; they can profoundly impact how users behave on a website. A calming blue or green palette, for example, may encourage users to explore further, while a bold red can drive action by creating a sense of urgency. By understanding the psychological effects of colors, you can make more informed design decisions that influence users to interact with your brand in the ways you want them to.
Selecting colors thoughtfully is crucial for shaping your brand identity online. Whether your goal is to inspire confidence, exude luxury, or stimulate excitement, the colors on your website should align with the emotions you want to evoke in your audience. Through the strategic use of color psychology, you’re not just designing a website—you’re crafting an experience that resonates with users and encourages them to connect with your brand.
Understanding Color Theory Basics
Choosing the right colors for your website isn’t just about picking what looks good—it’s about creating a palette that’s visually appealing and harmonious. Color theory is the foundation of this process, giving you the tools to build a balanced and aesthetically pleasing design. Here, we’ll dive into the essential elements of color theory and how they can help you craft a website that speaks to your audience.
Primary, Secondary, and Tertiary Colors
At its core, color theory begins with the three primary colors: red, blue, and yellow. These are pure colors that can’t be created by mixing others. When you blend primary colors, you get secondary colors: green, orange, and purple. Tertiary colors are created by mixing primary and secondary colors, providing even more variety for nuanced designs. Understanding these basic groups allows you to build a more sophisticated and layered palette for your website.
Color Wheel Relationships
The color wheel is a powerful tool in color theory, organizing colors in a way that reveals their relationships. Leveraging these relationships can help you create harmony or contrast, depending on your goals.

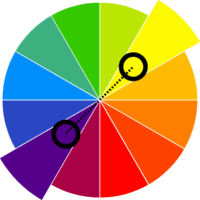
Complementary Colors
Colors opposite each other on the wheel, like blue and orange or red and green, are called complementary colors. Using them together creates a vibrant, high-contrast look that stands out and draws attention—perfect for calls to action or other key elements.

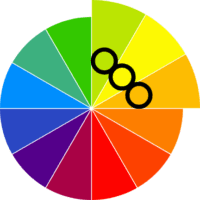
Analogous Colors
These are colors that sit next to each other on the color wheel, such as blue, blue-green, and green. Analogous colors are harmonious and easy on the eyes, creating a cohesive and calm design. This approach works well for brands that want a soothing or unified look, especially in wellness or nature-inspired websites.

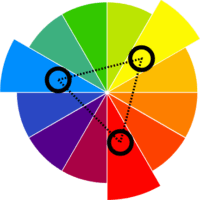
Triadic Colors
Comprising three colors that are evenly spaced on the wheel, like red, yellow, and blue, triadic schemes provide a balanced yet vibrant palette. This combination offers diversity without overwhelming the viewer, making it ideal for a dynamic, multi-functional site that needs visual variety without sacrificing unity.
Practical Tips for Using Color Theory
- Start with a Base Color: Choose one primary color that represents your brand identity. This will be the dominant color throughout your website and set the overall tone.
- Add Accent Colors: Complement your base color with one or two accent colors that can be used for buttons, links, or other elements you want to stand out. Choose colors that either complement or harmonize with your base color, depending on the mood you want to create.
- Use Neutral Colors for Balance: White, grey, and black are neutral colors that help balance out brighter colors and improve readability. Neutrals can act as a background to make your primary and accent colors pop, ensuring they don’t overwhelm the user.
With a solid grasp of color theory basics, you can confidently select a color palette that’s both visually appealing and strategically effective. This understanding helps you design a website that’s not only cohesive but also guides users naturally toward the actions and emotions you want them to experience.
Choosing Colors to Reflect Your Brand Identity
Your website’s color scheme is an extension of your brand. Just as your logo, typography, and messaging communicate your brand’s personality, so do the colors you choose. The right color palette should align with your core values and resonate with your target audience, creating a visual language that strengthens your brand identity. Here, we’ll discuss how to select colors that reflect your brand and explore industry-specific tips to guide your choices.
Aligning Colors with Brand Values
Different colors convey distinct feelings, so it’s essential to pick colors that reflect the characteristics you want associated with your brand:
Warm Colors (Red, Yellow, Orange)
These colors are energetic, friendly, and inviting. They work well for brands that want to convey excitement, positivity, and warmth. For example, red can evoke passion or urgency, while yellow adds an optimistic touch.

Cool Colors (Blue, Green, Purple)
Cool tones are often perceived as calming, trustworthy, and sophisticated. Blue, for instance, is frequently used by financial and healthcare brands to communicate reliability. Green, linked with health and sustainability, is ideal for eco-friendly or wellness brands.

Neutral Colors (Black, White, Gray)
Neutrals are timeless and versatile, often used to convey professionalism and simplicity. Black can add elegance, while white and gray offer a clean, minimalistic look. These are great base colors that support and balance brighter, bolder tones.

Industry-Specific Tips
Different industries tend to favor specific color palettes, as certain colors can align well with particular brand messages. Here are some guidelines to consider based on industry trends:
Retail and E-commerce: Bright, vibrant colors like red or orange are often used in retail to grab attention and drive action. These colors can be strategically placed on call-to-action buttons, sale banners, or product highlights to encourage purchases.
Health and Wellness: Soft, calming colors like green, blue, and earth tones create a sense of tranquility and healthfulness. For businesses in fitness, spa, or mental wellness spaces, these colors can help build trust and foster a sense of well-being.
Hospitality: Warm, inviting colors like gold, cream, and muted shades of orange or green make users feel welcome and comfortable. For hotels, restaurants, or event spaces, these colors can enhance the feeling of relaxation and warmth.
Technology and Finance: Blue and gray are popular in the tech and finance sectors, as they communicate trust, security, and intelligence. This palette can instill confidence in users, making it a strong choice for brands that want to emphasize professionalism and reliability.
Case Studies and Real-World Examples
Looking at successful brands can help illustrate the power of color in creating brand identity. For instance, Coca-Cola’s use of red amplifies its energetic, fun personality, while Tiffany & Co. employs a specific shade of blue to represent elegance, exclusivity, and luxury. These examples highlight how color can be more than just a design choice; it becomes an integral part of brand recognition and messaging.
Choosing colors aligned with your brand values helps create a cohesive identity that stands out to your audience. By using colors thoughtfully, you can communicate your brand’s essence and make a lasting impression on visitors.
Building a Cohesive Color Palette for Your Website
A well-thought-out color palette brings harmony to your website, helping users navigate easily and reinforcing your brand identity at every touchpoint. A cohesive color palette typically consists of a primary color, one or two accent colors, and neutral tones to balance the design. In this section, we’ll go over key steps to build a color palette that’s not only visually appealing but also strategically effective.
Selecting a Primary Color
The primary color serves as the foundation of your website’s color scheme, representing the core of your brand identity. This color should be the one that best reflects your brand’s personality and values. For instance, if your brand is rooted in trust and reliability, a shade of blue may be ideal; if you want to convey energy and passion, a bold red might be more fitting.
To make the primary color truly impactful:
- Use it in prominent areas: Display the primary color in key areas like the header, navigation bar, or background sections to ensure it’s a consistent presence throughout your website.
- Be mindful of overuse: While it’s essential to keep the primary color visible, using it sparingly and strategically keeps it effective without overwhelming users.
Adding Accent Colors
Accent colors are secondary colors that highlight specific elements, such as buttons, links, or calls to action. These colors are typically chosen to contrast with the primary color, drawing users’ attention to key areas. Here’s how to select and use accent colors effectively:
- Choose one or two accent colors: Selecting one or two accent colors can provide visual interest and help guide users’ focus. For example, an e-commerce site may use a bright orange for “Buy Now” buttons to contrast with a cool-toned primary color.
- Apply accents for emphasis: Use accent colors on interactive elements like buttons, hover effects, or icons to subtly guide users’ actions. A contrasting accent color can help direct attention to important features or calls to action, boosting engagement.
Using Neutral Colors for Balance
Neutral colors like white, gray, and black play a crucial role in balancing brighter tones and ensuring readability. Neutrals provide a clean backdrop that lets primary and accent colors shine without competing for attention. Some practical tips for incorporating neutrals include:
- Backgrounds and Text: White or light gray backgrounds paired with black or dark gray text ensure readability and create a spacious, clean feel.
- Borders and Dividers: Using neutrals for subtle borders or dividers helps organize content without adding visual noise.
- Minimalistic Design: For brands that prefer a modern, minimalistic look, neutrals can be the dominant colors, with a single bold color as the primary accent.
Prioritizing Accessibility with Color Contrast
Color contrast is essential for readability and accessibility, ensuring that all users can easily navigate your website. Low contrast between text and background can make reading difficult, especially for users with visual impairments. Here’s how to ensure your color choices are accessible:
- Check contrast ratios: Tools like WebAIM’s contrast checker can help verify that text color contrasts sufficiently with the background, making your content more accessible to all users.
- Use color intentionally in interactive elements: For instance, links or buttons should have a contrast that differentiates them from surrounding text, making them easy to identify.
By carefully balancing your primary, accent, and neutral colors with accessibility in mind, you create a color palette that’s cohesive, appealing, and inclusive. A thoughtfully built color scheme not only reinforces your brand identity but also enhances the user experience, keeping visitors engaged and navigating with ease.
Testing and Refining Your Color Scheme
Once you’ve established a color scheme that aligns with your brand and is visually appealing, the next step is to test and refine it. A well-chosen color palette can greatly influence how users interact with your website, but it’s essential to gather data and feedback to ensure it’s meeting your goals. Testing allows you to understand how users perceive your design and make adjustments to improve usability, engagement, and conversion rates. Here’s how to approach this process.
Conducting User Testing
User testing is one of the most effective ways to determine how your color choices impact visitors. You can gather qualitative feedback by asking test users questions like:
- “How does the color scheme make you feel?”
- “Does anything on the page stand out to you immediately?”
- “Are buttons or calls to action easy to find?”
Quantitative testing, such as A/B testing, allows you to compare variations of your color scheme to see which resonates best with users. For example, testing different button colors or backgrounds can reveal which options encourage higher click-through rates.
Analyzing Engagement Metrics
Tracking key engagement metrics on your website can provide valuable insights into how well your color scheme is performing. Some important metrics to monitor include:
- Bounce Rate: A high bounce rate might indicate that the color scheme or overall design isn’t capturing users’ attention.
- Time on Page: If users are spending more time on pages, it could suggest that the color scheme is creating a welcoming and engaging environment.
- Conversion Rate: If you’re testing different colors on call-to-action buttons, tracking the conversion rate can help identify which colors encourage users to complete desired actions, such as signing up or making a purchase.
Tools like Google Analytics or heatmap software (e.g., Hotjar, Crazy Egg) can help visualize where users are clicking and which areas of the site receive the most attention, indicating whether your color choices are effective in guiding user behavior.
Gathering Feedback and Adjusting
In addition to quantitative data, qualitative feedback can provide deeper insight into users’ emotional responses to your color choices. Consider gathering comments or conducting short surveys to understand how users feel about your website’s colors. Feedback from target users or client focus groups can be instrumental in spotting areas for improvement.
Based on the data you gather, you may need to make adjustments. If you find that certain colors are distracting or that buttons blend too much with the background, consider tweaking shades or adding contrast to make these elements stand out.
Making Incremental Changes
Color schemes can be sensitive to even slight adjustments, so avoid drastic overhauls unless necessary. Instead, make incremental changes and continue testing each adjustment to gauge its impact. For instance:
- Refine Button Colors: A subtle shift in button color might make calls to action more noticeable without disrupting the site’s cohesion.
- Tweak Background Tones: Slight adjustments to background colors can improve readability and highlight key areas without altering the overall look.
Through testing and iterative refinements, you can fine-tune your color scheme to achieve optimal performance. A color palette that truly resonates with users and reflects your brand takes time to perfect, but the effort pays off in a website experience that feels engaging, trustworthy, and uniquely tailored to your audience. By continually refining your colors, you ensure that your website not only captures attention but also converts visitors into loyal customers.
Choosing the right color scheme for your website isn’t just about creating a beautiful design—it’s about crafting an experience that speaks to your audience and drives meaningful interactions. By understanding the psychology of color, aligning hues with your brand identity, and building a cohesive palette, you can make an immediate and lasting impression on your visitors. Color choices influence how users feel, where they focus their attention, and whether they’re motivated to take action on your site.
As you develop your color palette, remember to test and refine your choices. Analyzing engagement metrics and gathering user feedback will help you identify what resonates most with your audience, enabling you to make adjustments that maximize impact. A strategic, well-thought-out color scheme doesn’t just enhance your website’s visual appeal; it fosters a deeper connection between your brand and its users.
Ready to bring your website vision to life with a compelling color scheme? At Sora Partners, we specialize in creating custom websites that captivate, engage, and convert. Reach out for a consultation, and let us help you design a website that not only looks great but also drives results through the power of purposeful color.
Let’s Elevate Your Business Together
We’re here to help you navigate the latest trends, adopt innovative solutions, and tackle your biggest challenges. Whether you’re exploring POS systems, managed IT services, or website design, our experts are ready to provide tailored guidance for your business.
Fill out the form below to schedule your free consultation. Let’s create a solution that works for you.